Ok kali ini coba membuat form d framework Codeigniter. Disini daya menggunkan Codeigniter 3, kalo belum punya silahkan download sendiri
di sini.
Langsung saja kita buat.. Pertama buant controller buat form yang akan kita buat.
ketikan syntax berikut.
application/controller/cal.php
cal.php
<?php if(!defined('BASEPATH')) exit('No direct script access alowed');
class Cal extends CI_Controller
{
function __construct()
{
parent :: __construct();
$this->load->helper('url');
}
function index(){
$this->load->view('calform',$data);
}
}
kemudian buat view nya.
aplication/view/calform.php
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div style="border:1px solid #000; width:450px;padding:20px;margin:auto;">
<center><h1>Kalkulator</h1></center><hr><br>
<form action="<?php echo site_url('cal/hitung')?>" method="post">
<input type="text" name="v1" value="<?php echo $v1?>">
<select name="pilih">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" name="v2" value="<?php echo $v2?>">
<input type="submit" value="Hitung">
</form>
<br><br>
Hasil = <?php echo $hasil ?>
<p><br>Page rendering in {elapsed_time} s</p>
</div>
</body>
</html>
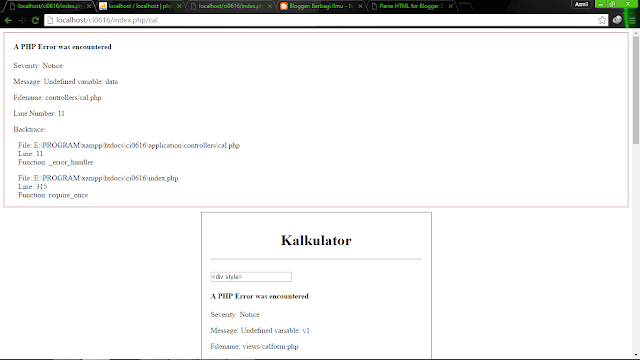
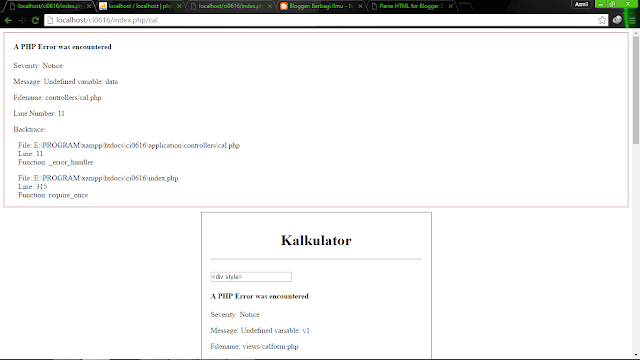
Selanjutnya coba jalanin, pasti error dah.

Tapi tenang itu belun selesai. Coba tambahin source code berikut di cal.php, tepatnya di function index()
function index(){
$data['hasil']=0;
$data['v1']="";
$data['v2']="";
$data['pilih']="+";
$this->load->view('calform',$data);
}

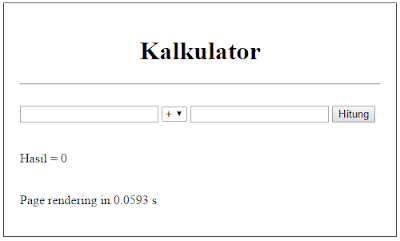
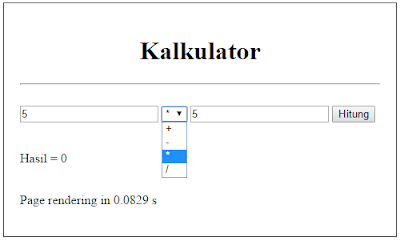
Nah bisa kan, tapi belung bisa dihitung karena fungsi untuk menghitungnya belum dibut. Coba aja kalo gak percaya....
Gak bisa kan. Nah sekarang kita buat fungsi untuk menghitung nya.
sisipkan syntax berikut di file cal.php, tepatnya dibawah function index()
<?php if(!defined('BASEPATH')) exit('No direct script access alowed');
class Cal extends CI_Controller
{
function __construct()
{
parent :: __construct();
$this->load->helper('url');
}
function index(){
$data['hasil']=0;
$data['v1']="";
$data['v2']="";
$data['pilih']="+";
$this->load->view('calform',$data);
}
function hitung(){
$data['v1']=$this->input->post('v1');
$data['v2']=$this->input->post('v2');
$data['pilih']=$this->input->post('pilih');
if($data['pilih']=="+"){
$data['hasil']=$data['v1'] + $data['v2'];
}
elseif($data['pilih']=="-"){
$data['hasil']=$data['v1'] - $data['v2'];
}
elseif($data['pilih']=="*"){
$data['hasil']=$data['v1'] * $data['v2'];
}
elseif($data['pilih']=="/"){
$data['hasil']=$data['v1'] / $data['v2'];
}
$this->load->view('calform',$data);
}
}
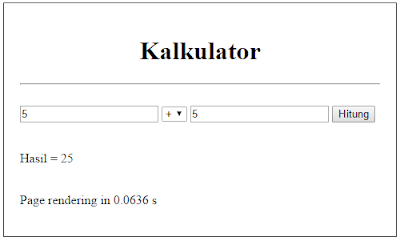
Nah sekarang kita coba :


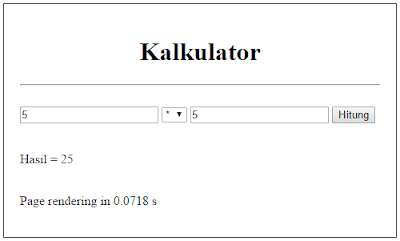
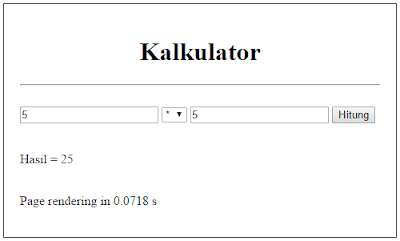
Jadi sih, tapi pas dihitung select nya kok jadi "+" bukanya "*". Untuk mengatasi hal tersebut, ambahkan syntax berikut di calform.php, tepatnya si tag option .
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div style="border:1px solid #000; width:450px;padding:20px;margin:auto;">
<center><h1>Kalkulator</h1></center><hr><br>
<form action="<?php echo site_url('cal/hitung')?>" method="post">
<input type="text" name="v1" value="<?php echo $v1?>">
<select name="pilih">
<option value="+" <?php if($pilih=="+") echo "selected";?>>+</option>
<option value="-" <?php if($pilih=="-") echo "selected";?>>-</option>
<option value="*" <?php if($pilih=="*") echo "selected";?>>*</option>
<option value="/" <?php if($pilih=="/") echo "selected";?>>/</option>
</select>
<input type="text" name="v2" value="<?php echo $v2?>">
<input type="submit" value="Hitung">
</form>
<br><br>
Hasil = <?php echo $hasil ?>
<p><br>Page rendering in {elapsed_time} s</p>
</div>
</body>
</html>

ok form kita sudah selesai.
Mudah kan???
Semoga bermanfaat :)