Showing posts with label CSS. Show all posts
Showing posts with label CSS. Show all posts
MEMBUAT POPUP MENGGUNAKAN HTML DAN CSS
CSS HTMLJika biasanya popup dibuat menggunakan jQuery kali ini saya akan membuat popup dengan css.
berikut source code nya:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
#button {margin: 5% auto; width: auto; text-align: center;}
#button a {
width: auto;
height: 30px;
vertical-align: middle;
background-color: #000;
color: #fff;
text-decoration: none;
padding: 10px;
border-radius: 5px;
border: 1px solid transparent;
}
/* Jendela Pop Up */
#popup {
width: 100%;
height: 100%;
position: fixed;
background: rgba(0,0,0,.7);
top: 0;
left: 0;
z-index: 9999;
visibility: hidden;
}
#window {
width: 400px;
height: 100px;
background: #fff;
border-radius: 10px;
position: relative;
padding: 10px;
text-align: center;
margin: 15% auto;
}
#window span {
margin: 30px 0 0 0;
font-size: 40px;
font-weight: bold;
}
/* Button Close */
#close-button {
width: 6%;
height: 20%;
line-height: 23px;
background: #000;
border-radius: 50%;
border: 3px solid #fff;
display: block;
text-align: center;
color: #fff;
text-decoration: none;
position: absolute;
top: -10px;
right: -10px;
}
/* Memunculkan Jendela Pop Up*/
#popup:target {
visibility: visible;
}
</style>
</head>
<body>
<div id="button"><a href="#popup">Coba Klik</a></div>
<div id="popup">
<div id="window">
<a href="#" id="close-button" title="Close">X</a>
<span>Ini contoh popup</span>
</div>
</div>
</body>
</html>
MEMBUAT MENU DROPDOWN SEDERHANA DENGAN HTML DAN CSS
CSS HTML phpMenu DropDown merupakan sebuah menu navigasi yang berisikan link-link yang ditampikan menurunatau kebawah jika cursor diarahkan ke menu tersebut, dan jika menu tersebut di klik makaakan mengarah ke halaman web lalin.
Berikut source code untuk mebuat menu DropDown:
index.html
style.css
pastikan kedua file tersebut di dalam satu folder yang sama.
Kalo bener, hasilnya akan seperti berikut:
MEMBUAT FORM DI CODEIGNITER
CI CSS HTML phpOk kali ini coba membuat form d framework Codeigniter. Disini daya menggunkan Codeigniter 3, kalo belum punya silahkan download sendiri di sini.
Langsung saja kita buat.. Pertama buant controller buat form yang akan kita buat.
ketikan syntax berikut. application/controller/cal.php
cal.php
<?php if(!defined('BASEPATH')) exit('No direct script access alowed');
class Cal extends CI_Controller
{
function __construct()
{
parent :: __construct();
$this->load->helper('url');
}
function index(){
$this->load->view('calform',$data);
}
}
kemudian buat view nya. aplication/view/calform.php
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div style="border:1px solid #000; width:450px;padding:20px;margin:auto;">
<center><h1>Kalkulator</h1></center><hr><br>
<form action="<?php echo site_url('cal/hitung')?>" method="post">
<input type="text" name="v1" value="<?php echo $v1?>">
<select name="pilih">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" name="v2" value="<?php echo $v2?>">
<input type="submit" value="Hitung">
</form>
<br><br>
Hasil = <?php echo $hasil ?>
<p><br>Page rendering in {elapsed_time} s</p>
</div>
</body>
</html>
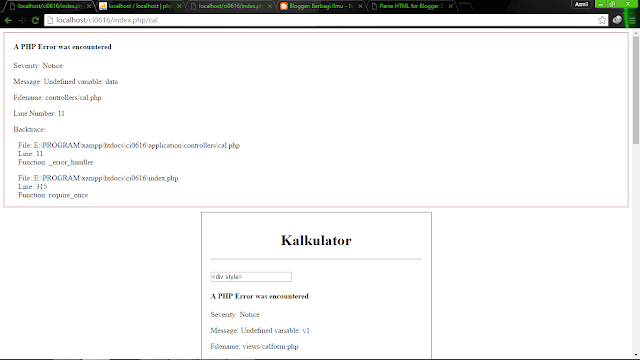
Selanjutnya coba jalanin, pasti error dah.

Tapi tenang itu belun selesai. Coba tambahin source code berikut di cal.php, tepatnya di function index()
function index(){
$data['hasil']=0;
$data['v1']="";
$data['v2']="";
$data['pilih']="+";
$this->load->view('calform',$data);
}

Nah bisa kan, tapi belung bisa dihitung karena fungsi untuk menghitungnya belum dibut. Coba aja kalo gak percaya....
Gak bisa kan. Nah sekarang kita buat fungsi untuk menghitung nya.
sisipkan syntax berikut di file cal.php, tepatnya dibawah function index()
<?php if(!defined('BASEPATH')) exit('No direct script access alowed');
class Cal extends CI_Controller
{
function __construct()
{
parent :: __construct();
$this->load->helper('url');
}
function index(){
$data['hasil']=0;
$data['v1']="";
$data['v2']="";
$data['pilih']="+";
$this->load->view('calform',$data);
}
function hitung(){
$data['v1']=$this->input->post('v1');
$data['v2']=$this->input->post('v2');
$data['pilih']=$this->input->post('pilih');
if($data['pilih']=="+"){
$data['hasil']=$data['v1'] + $data['v2'];
}
elseif($data['pilih']=="-"){
$data['hasil']=$data['v1'] - $data['v2'];
}
elseif($data['pilih']=="*"){
$data['hasil']=$data['v1'] * $data['v2'];
}
elseif($data['pilih']=="/"){
$data['hasil']=$data['v1'] / $data['v2'];
}
$this->load->view('calform',$data);
}
}
Nah sekarang kita coba :


Jadi sih, tapi pas dihitung select nya kok jadi "+" bukanya "*". Untuk mengatasi hal tersebut, ambahkan syntax berikut di calform.php, tepatnya si tag option .
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div style="border:1px solid #000; width:450px;padding:20px;margin:auto;">
<center><h1>Kalkulator</h1></center><hr><br>
<form action="<?php echo site_url('cal/hitung')?>" method="post">
<input type="text" name="v1" value="<?php echo $v1?>">
<select name="pilih">
<option value="+" <?php if($pilih=="+") echo "selected";?>>+</option>
<option value="-" <?php if($pilih=="-") echo "selected";?>>-</option>
<option value="*" <?php if($pilih=="*") echo "selected";?>>*</option>
<option value="/" <?php if($pilih=="/") echo "selected";?>>/</option>
</select>
<input type="text" name="v2" value="<?php echo $v2?>">
<input type="submit" value="Hitung">
</form>
<br><br>
Hasil = <?php echo $hasil ?>
<p><br>Page rendering in {elapsed_time} s</p>
</div>
</body>
</html>

ok form kita sudah selesai.
Mudah kan???
Semoga bermanfaat :)
CARA MEMBUAT SCROLL PADA TAG DIV MENGGUNAKAN HTML DAN CSS
CSS HTMLScroll biasanya muncul ketika halaman website lebih tinggi atau lebih lebar dari monitor. Namun scroll bisa digunakan pada tag div, textarea, dll. Walaupun tidak lebih tinggi atau lebih lebar dari monitor.
Hal ini bisa digunakan untuk menghemat space website kita.
Hal ini bisa digunakan untuk menghemat space website kita.
Subscribe to:
Posts (Atom)