Di dalam membangun sebuah aplikasi bebasis web tak jarang kita membutuhkan fitur upload file, dengan fitur tersebut kita bisa mengunggah gambar, video, audio, file excel, pdf dan lain sebagainya.
File akan dikirim ke server.
Bagaimana cara upload/unggah file dengan PHP?
OK langsung saja persiapkan alat tempurnya, seperti: code editor , xampp (untuk web server dan mysql), browser.
Pertama buat folder baru di dalam C:\xampp\htdocs\ dan beri nama latihan.
Di dalam folder latihan silahkan buat file:
Berikut source code untuk index.html
proses_upload.php
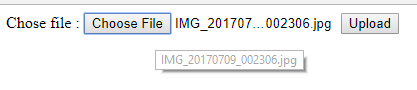
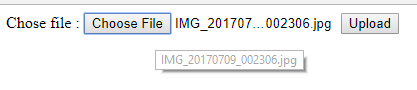
Selanjutnya silahkan coba lakukan upload. klik chose file lalu klik upload

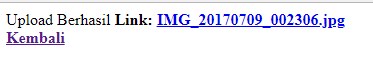
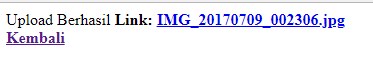
dan jika berhasil akan tampil seperti ini

kemudian klik link nya, maka akan menampilkan file yang telah di upload.
kalau belum yakin silahkan buka direktori C:\xampp\htdocs\latihan untuk mengetahui apakah file yang di upload sudah berada di server
File akan dikirim ke server.
Bagaimana cara upload/unggah file dengan PHP?
OK langsung saja persiapkan alat tempurnya, seperti: code editor , xampp (untuk web server dan mysql), browser.
Pertama buat folder baru di dalam C:\xampp\htdocs\ dan beri nama latihan.
Di dalam folder latihan silahkan buat file:
- index.html (untuk membuat form upload file)
- proses_upload.php (untuk proses upload file)
- dan buat folder file (untuk menaruh file yang di upload)
Berikut source code untuk index.html
proses_upload.php
Selanjutnya silahkan coba lakukan upload. klik chose file lalu klik upload

dan jika berhasil akan tampil seperti ini

kemudian klik link nya, maka akan menampilkan file yang telah di upload.
kalau belum yakin silahkan buka direktori C:\xampp\htdocs\latihan untuk mengetahui apakah file yang di upload sudah berada di server













